在如今的世界里,各大品牌都在争夺用户的注意力。如果你不全力以赴去抢占焦点,可能很难吸引到被各类广告创意洗脑变得逐渐挑剔的消费者。这时,HTML5 广告就派上用场了———它是非常适合品牌营销的一种新型创意广告形式。HTML5 广告凭借丰富的媒体元素,如视频、动画以及用户交互等功能,能够更加有效地吸引消费者的眼球。而且,它可以轻松优化,适应各种设备和平台。那在我写的这篇文章里,你将了解到什么是 HTML5 广告,它的好处、需求,以及在设计广告时应该注意的重点。
大家好!今天我们一起来聊聊HTML5 广告创意,看看它在品牌营销中是如何发挥作用的。为了让大家有一个全面的了解,我会从以下几个维度为大家详细讲解:
1. 什么是 HTML5 广告?
2. 使用 HTML5 广告有哪些优势?
3. HTML5 创意的类型和品牌应用案例
4. Google Ads 上的 HTML5 广告规格
5. HTML5 广告中应包含哪些内容和元素?
6. 优秀的HTML5 广告示例
希望通过这些维度的介绍,大家能够对 HTML5 广告创意有更深入的了解。如果大家有任何问题,欢迎随时评论交流!话不多说,我们开始今天的重点,嘿嘿。与传统的静态广告相比,HTML5 广告就像是一位灵活的演员,总能吸引大家的注意,那什么是HTML5广告咧?以及它对比传统广告优势在哪?
哈哈哈这里,我就不卖关子了,各位观众老爷们,下面请跟随我的视角一起上车,让我们来揭开它神秘的面纱吧!
1. 什么是 HTML5 广告?
首先,你必须了解什么是HTML5。HTML5(超文本标记语言的缩写)是一种用于构建数字内容(如在线广告或网页)的代码语言。在目前,操作系统上的每种类型的网络浏览器都支持 HTML5。因此,您不需要任何网络插件,即可使其工作。
那些早期 玩互联网 记得或看过 Flash 横幅游戏广告的人知道我的意思�� ,例如“是兄弟砍我一刀,我是渣渣辉”等相关的Flash Ads ��,这下观众老爷们印象是不是深刻起来了,hhh!
那么接着回到正题:现在,我们可以继续讨论 HTML5 广告的定义了。
它们通常是使用 HTML 标记语言以及 CSS 和 Javascript 创建的。为了更好地让各位观众老爷们理解,我们可以试着将 HTML5 广告想象成一个包含多种文件类型(HTML、CSS 和 JS)的迷你网页。这就像将网络的互动性直接带入您的广告内容中,是不是有些观众还是比较懵逼?没关系It’s okay��,新事物的接受程度一开始总是缓慢的��,哈哈哈。我会在之后的板块更详细的介绍其相关内容,所谓古语有云“管中窥豹 可见一斑”,相信您通过完整的看完我这篇文章后,能够加深您对HTML5创意广告的理解!!!��
2. 使用 HTML5 广告有哪些优势?
A). 互动性强,用户参与感满满
想象一下,当你在浏览网页时,突然看到一个广告在动!而且你可以点击、滑动,甚至参与小游戏。这种互动感让人觉得“我可以参与”,自然就更想点击了。相对而言,静态广告就像一张静止的海报,虽然看起来不错,但很容易被忽视。HTML5 广告通过互动让用户感受到更深的品牌与消费者之间的情感连接。
B). 响应式设计,适应各种设备
无论你是在手机上、平板还是电脑上,HTML5 广告都能自动调整显示效果,确保广告在不同设备上都能完美展现。这种灵活性让用户无论在哪个设备上都能享受流畅的视觉体验。静态广告往往难以适应不同设备的需求。例如,它们在用户的手机上可能显示不清晰(受到设备屏幕尺寸、分辨率等限制),从而影响用户的体验。
C). 动态更新,实时抓住用户的眼球
HTML5 广告的另一个优势是能够根据用户的行为、位置,甚至天气等因素实时动态更新内容。
例如,戴森空气净化器的 HTML5 广告可接入天气 app 的 API,实时监测用户所在地的空气质量。当天气状况显示雾霾或空气污染较重时,广告会自动展示空气净化器的产品信息和使用效果,还能动态呈现空气净化的实时数据,直接切中用户的需求和痛点。
又例如你在浏览旅游网站时,突然弹出一则关于当地特价机票的广告,这种相关性立刻提高了用户的兴趣。
相比之下,静态广告在应对类似需求时显得力不从心,需要手动更新,不仅响应速度慢,还难以带来这种强相关的使用场景。这种动态内容展示方式,让广告更具针对性,提升了用户兴趣与转化率。
D). 丰富的视觉效果,讲述品牌故事

图片来源:图虫创意
静态图片广告 VS HTML5广告

图片来源:Nike
HTML5 广告可以展示高质量的图像、动画和视频,更生动地讲述品牌故事。这种丰富的视觉效果能让用户停下来仔细观看,而静态广告则往往只能传达有限的信息,留给用户的印象也较浅。通过精美的设计,HTML5 广告能够在用户心中留下深刻的记忆。
E). 提升广告效果,数据助力决策
根据我跨境Nero大量的数据研究和实战广告测试��,HTML5 广告通常能实现更高的点击率和转化率。这是因为它们互动性强、内容丰富,能够更好地吸引用户。在谷歌广告平台上,你可以进行 A/B 测试,快速找出哪些 HTML5 广告效果最好。通过数据分析,你能不断优化广告策略,让每一分钱的投入都能产生最大的回报,这也是我跨境Nero写这篇文章的初衷,“让跨境没有难做的生意,为中国出海品牌之崛起而努力” !!!
3. HTML5 创意的类型和品牌应用案例
HTML5广告可谓是广告界的“百变星君”,功能多、花样丰富。下面来看看几种常见的HTML5创意形式,每种类型都可以根据不同广告需求对症下药。让我们轻松看看这些类型如何妙趣横生地抓住用户的眼球吧!
A. 动画横幅广告:把横幅变活!特点:和传统横幅广告差不多,但能动!可以来点图片滑动、文字淡入等小动画,让广告“动”起来。
优势:动画效果让广告更显眼,画面切换、渐变这些小动作让人忍不住多看几眼,点击率自然提升。
案例:��MAC在推新口红时用上了HTML5动画横幅广告,展示出口红在不同光线下的色泽变化。随着淡入淡出的背景动画,口红仿佛“活”了一样,搞得用户不点进去看看就不甘心。
B. 视频广告:直接看视频,不用跳来跳去特点:广告直接播放视频,不需要跳转其他页面,适合快速“秒懂”产品功能和效果。
优势:视频广告让用户一秒了解产品的核心卖点,无需加载缓冲,抓住用户的黄金几秒钟。
案例:戴森在推广空气净化器时,用HTML5视频广告直接展示产品如何清洁空气。在短短15秒的视频中,用户清楚看到空气净化器的效果,产品信息瞬间传达到位,用户体验倍儿棒。
C. 互动广告:让用户“动手”玩广告特点:用户可以直接在广告中操作,比如滑动、点击、旋转产品,广告变成一个小互动体验。
优势:这种互动广告大大提升了用户参与感,适合新品发布或那些让人想“动手”的产品。
案例:宝马推出新车型时用上了HTML5互动广告,用户可以点击广告360°旋转查看汽车外观,甚至切换内饰。几秒钟内就能“开”着不同配置的宝马四处看看,广告效果翻倍!
D. 动态内容广告:实时更新,精准吸引特点:接入API后,广告内容可以随着天气、地理位置等数据实时变化,瞬间变得贴心又聪明。
优势:广告会自动根据用户情况调整,比如根据天气、位置展示更合适的信息,简直是贴心的广告小助手!
案例:戴森空气净化器的HTML5广告和天气API联手,当用户所在地的空气质量不佳时,广告会推送提示:“今天空气差,净化器为你带来清新空气!”广告跟着天气走,信息精准推送,实在是会讨用户欢心。
E. 自适应广告:适配各设备,展示无死角特点:无论用户用手机、平板还是电脑,广告都能自动适配屏幕大小,展示效果保持一致。
优势:这类广告不怕换设备,一样清晰、专业,无需为不同屏幕再花心思设计。
案例:Nike用HTML5自适应广告推新款运动鞋,无论用户在手机上刷社交媒体,还是电脑上看新闻,都能清楚看到鞋款、价格,轻轻松松覆盖更多用户。
F. 富媒体广告:沉浸式体验,让品牌故事“活”起来特点:整合视频、音频、动画,适合品牌宣传或展示产品特色,让广告成为一场小型“大片”。
优势:视频、音频、动画全程配合,信息量丰富,适合讲品牌故事,效果更生动,印象更深刻。
案例:Gucci在推广新款手袋时使用HTML5富媒体广告,广告里有品牌介绍视频、产品图片切换、背景音乐,用户还能点进去看不同颜色样式。高级感扑面而来,不少用户都被这场小“大片”吸引,品牌认知度和好感度大大提升。
总的来说,HTML5广告创意类型各有千秋,广告主可以灵活选择,让广告更贴近用户需求。不论是想让用户动动手,还是打算讲一个品牌故事,都能用HTML5轻松搞定,让广告更好地为品牌服务!
4. Google Ads 上的 HTML5 广告规格
与所有其他在线广告一样,HTML5 广告也有要求才能在广告网络上正常运行,尤其是在广告界最受欢迎的 Google Ads 上。
因此,如果您想在 Google 展示广告网络上发布 HTML5 广告素材,则必须注意一些方面,例如广告的长宽或不同展示位置所需的尺寸。
您可以在广告设计平台(例如 Google Web Designer)中创建 HTML5 广告,也可以使用Google Studio。但是,对于创建HTML5广告,您必须满足Google要求的特定条件。
A. 当您的 Google Ads 帐号满足以下条件时,您将可以访问 HTML5 广告:
- 1)已投放广告90天以上
- 2)广告账户总消费超过 9,000 美元
- 3)具有良好的政策合规记录
现在让我们继续了解 Google Ads 的 HTML5 广告规范:
B. 横幅文件大小必须为 150 KB 或更小。
C. 横幅文件类型必须是包含 HTML 以及(可选)CSS、JS、GIF、PNG、JPG、JPEG 或 SVG 的 ZIP 文件。
D. 横幅尺寸必须为:
- 200 × 200: Small square
- 240 × 400: Vertical rectangle
- 250 × 250: Square
- 250 × 360: Triple widescreen
- 300 × 250: Inline rectangle
- 336 × 280: Large rectangle
- 580 × 400: Netboard
- 120 × 600: Skyscraper
- 160 × 600: Wide skyscraper
- 300 × 600: Half-page ad
- 300 × 1050: Portrait
- 468 × 60: Banner
- 728 × 90: Leaderboard
- 930 × 180: Top banner
- 970 × 90: Large leaderboard
- 970 × 250: Billboard
- 980 × 120: Panorama
- 300 × 50: Mobile banner
- 320 × 50: Mobile banner
- 320 × 100: Large mobile banner
如果您在 Google Web Designer 中创建 HTML5 广告,还需要注意以下几个 HTML5 广告规范:
- 1)HTML5 广告中使用的所有图片都必须是本地图片,并且应该是 ZIP 文件的一部分;
- 2)不支持展开式广告;
- 3)对于环境目标动作,不支持计时器和多个退出;
- 4)HTML5广告不能使用本地存储方式;
- 5)仅支持 Google 网络字体。
5. HTML5 广告中应包含哪些内容?
如果您想创建受众不会忽略的 HTML5 广告,您应该考虑以下几点:
A. 强大的图像和简洁的文字
要设计简单、有影响力的 HTML5 广告,您应该专注于与您的产品或服务相关的图片,并讲述您的品牌故事。将合适的图片与用易读字体编写的简短清晰的广告文案搭配使用,以吸引受众的注意力并有效传达您的信息。
您可以从谷歌的HTML5 模板库中获得一些灵感。至于品牌一致性,可以通过创建品牌套件将所有资产(包括图像、调色板、徽标和官方字体)整合在一起,可以取保始终在正确的轨道上运行。
B. 低压缩以实现快速加载
制作 HTML5 广告时,确保快速加载功能对于获得良好的用户体验是至关重要的。否则,即使您制作了最精彩的广告,但如果用户在加载过程中遇到延迟或故障,您的努力也会白费。
所以您应该对文件使用低压缩以避免功能问题。Google旗下的设计工具可以帮助您实现这一点,因为它会在下载之前估算 HTML5 横幅的大小,并允许您调整图像质量。
C. 动画带来更大的影响力
是的,您可以制作 HTML5 静态横幅广告,但是既然动画横幅广告通常更有效,您为什么要这样做呢? 不仅运动能吸引用户的注意力,而且动画广告的点击率比静态广告高 5.5 倍。
如果您没有动态图形方面的经验,并且对制作横幅广告动画感到有点害怕,那么不必担心。许多平台都提供现成的动画预设,只需单击几下即可将其应用于设计并进一步自定义。
D.响应式设计
全球 90% 的互联网用户使用移动设备上网。自适应 HTML5 广告可以无缝适应不同的屏幕尺寸和分辨率,帮助您向越来越多使用智能手机和平板电脑浏览互联网的用户投放外观完美的广告。
创建自适应 HTML 横幅广告时,您无需记住所有适用于移动设备和桌面设备的尺寸,因为广告设计平台通常会为您保存最常用的尺寸并为您更新。
E. 引人入胜的 CTA
如果没有号召性用语 (CTA),您的 HTML5 广告就像一辆没有轮子的自行车。它将无处可去。要让用户点击并进入您的网站,请以引人注目的方式告诉他们该怎么做。让您的 CTA 脱颖而出并传达清晰的信息。
6. HTML5 广告示例
下面我找到一些 关于HTML5 横幅广告的商业示例,以启发您设计自己的广告。
A. 品牌示例
首先,让我们看看不同品牌的一些 HTML5 广告示例。这些是正在进行或已完成的展示广告系列中的真实横幅广告,让我们深入了解各种创意方法。
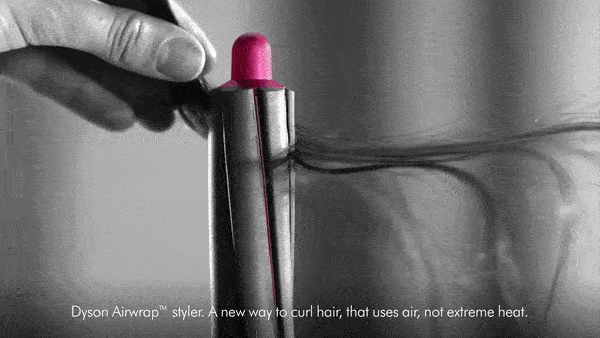
Dyson:
HTML5素材·————————

图片来源:Dyson
Dyson 空气卷发棒的 HTML5 广告绝对是简约与效果的完美结合!在短短几秒钟内,广告成功地捕捉了消费者的注意力,不仅展示了产品的核心功能,还呈现了日常生活中的使用场景。这样高效的广告形式让消费者在极短的时间内就能明白产品的价值。
它的设计非常简洁,没有任何多余的元素干扰视觉,直接聚焦于产品本身。通过 HTML5 的互动和动画效果,广告内容看起来流畅自然,传递出 Dyson 品牌一贯的科技感和高级感。使用场景的展示也让消费者能够迅速联想到自己使用该产品时的便捷与舒适感。
最后,广告用产品的核心卖点作结,使得广告不光是视觉上的享受,更是对产品功能的一次有效传达。这种策略简单而有效,完美诠释了“高效广告”这一概念。通过 HTML5 广告的灵活表现形式,Dyson 不仅展示了产品,还突出了它带来的生活品质提升。
Nike:
HTML5素材·————————

图片来源:Nike
Nike 的这则 HTML5 动画广告通过生动的动画效果,将 “50% Off 折扣”、“Get the Special Discount” 以及 “Super Flash Sale” 等关键信息呈现得非常突出。
广告亮点:
动态折扣呈现:在屏幕上,以醒目的 “50% Off” 动画出现,文字闪烁、渐变等特效让折扣信息迅速吸引注意,营造出强烈的视觉冲击力。
限时促销氛围:随着 “Super Flash Sale” 的字样快速滑入,营造出紧迫感。用户会不自觉地产生“快行动,机会稍纵即逝”的冲动,增加点击和购买的可能性。
行动号召清晰:广告直接用 “Get the Special Discount” 等字样,让用户一目了然,明确了解点击广告后能获得的优惠,直接推动用户点击。
这个广告的设计充分发挥了 HTML5 动画的优势,通过富有节奏感的动画元素,在短短几秒内精准传递了促销信息,有效引导用户完成点击和转化。
McDonald’s:
HTML5素材·————————

图片来源:McDonald’s
这则麦当劳的 HTML5 广告,通过夸张比例和生动的动画效果,把汉堡的美味和 50% 折扣信息展现得淋漓尽致。
广告亮点:
视觉聚焦的巨型汉堡:在广告中,汉堡占据了屏幕的大部分,饱满的食材、层次感鲜明的堆叠,加上轻微的动态效果,仿佛让汉堡“呼之欲出”。这个设计让用户不由得口水直流,诱发食欲,瞬间吸引目光。
50% Off 特效展示:折扣信息用闪烁、放大或轻微抖动的动画呈现,文字随汉堡一起出现并伴有特效,强化了广告的核心卖点,提醒用户享受折扣的“机会难得”。
动态诱导点击:汉堡和折扣信息的组合通过连续的动画效果,形成强烈的视觉引导。用户一看到50%折扣和大汉堡的结合,就知道自己只需轻轻一点,就可以获得心仪美食的优惠。
这则 HTML5 动画广告用动态特效和视觉重点成功抓住用户关注,用“让人忍不住点击”的方式,将麦当劳的品牌形象与优惠活动高度融合,效果出色。
B. HTML5 广告模板
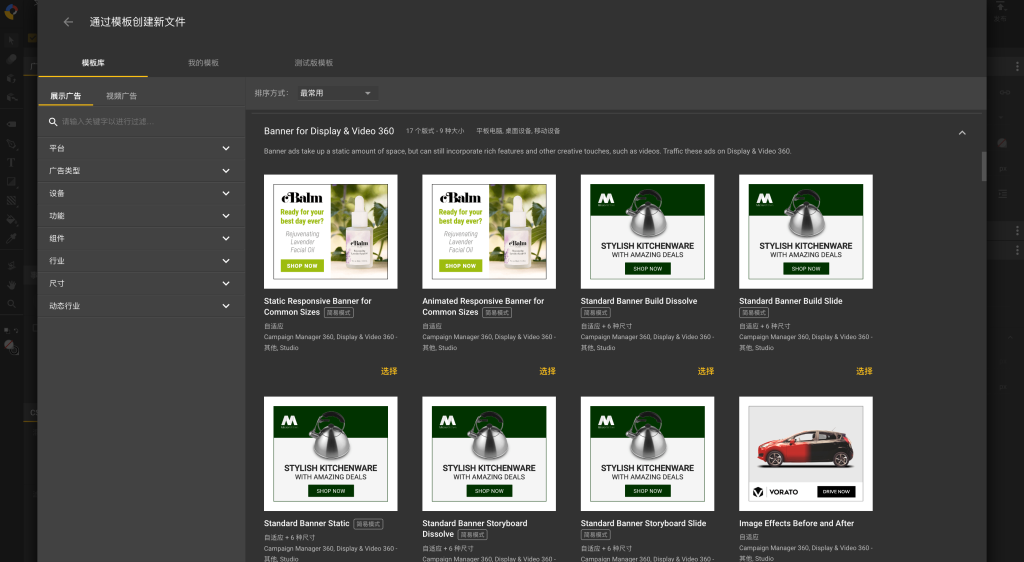
现在您已经看到了一些来自大品牌的 HTML5 广告示例,您可以在 Google Web Designer 中制作自己的创意,无需编码。

图片来源:Google
如果您需要更多灵感,这里有一些专业设计的模板,您可以快速自定义。只需点击您最喜欢的设计下的“编辑此模板”,您就会被重定向到平台。如果您是新用户,这是您注册免费试用的机会。
完成设计编辑后,您可以一次将其调整为多种尺寸,以准备好整个 HTML5 广告活动。
结语
总之,HTML5 广告在谷歌广告上的表现非常出色。它们凭借互动性、灵活适应、动态更新和丰富的视觉效果,让品牌与用户之间的沟通更加有效。在这个瞬息万变的数字时代,HTML5 广告无疑是品牌营销的重要利器。希望这篇文章能帮助大家更好地理解 HTML5 广告的魅力!如果有任何问题或想法,欢迎大家评论交流!
写在最后,跨境广告可以选择开通虚拟卡进行付款。牛牛Card就是一个专门提供虚拟卡的平台(可以免KYC),有兴趣的朋友可以添加客服TG(@bullbull1999)咨询了解。